Mobi’Carto : une application web pour visualiser l’offre de transport de la communauté d’agglomération de Cergy-Pontoise
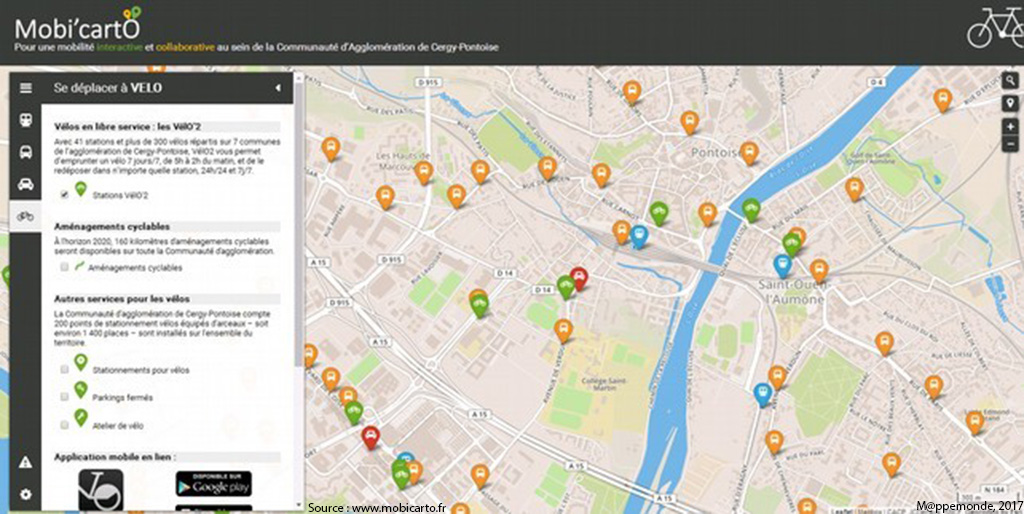
Parti du constat qu’il existe de nombreux services, sites et applications en tout genre permettant d’avoir des informations spécifiques à un mode de transport, mais qu’aucun ne donnait une vision globale des différents services (trains, bus, vélos et voitures), Mobi’Carto met en avant toute la richesse de l’offre des transports d’une communauté d’agglomération sous la forme d’une cartographie interactive (figure 1).
Les fonctionnalités du site
L’ensemble de l’interface fonctionne grâce à l’onglet « légende » situé en haut à droite de la carte.
Déplacement en vélo
La communauté d’agglomération de Cergy-Pontoise est dotée d’un service de vélos en libre-service appelé VélO’2 permettant de connaitre en temps réel le nombre de vélos et de places disponibles pour chacune des stations. Mobi’Carto récupère ces informations en temps réel et les affiche sur la carte.
Déplacement en train
Pour les déplacements en train, on retrouve les gares sur le territoire de la communauté d’agglomération mais aussi les lignes ferroviaires traversant le territoire.
Déplacement en bus
Concernant le bus, la carte interactive permet de visualiser les arrêts de bus ainsi que les lignes urbaines et interurbaines. Des liens vers le site de la STIVO permettent de connaître les horaires des prochains passages de bus d’un arrêt en temps réel.
L’auto-partage
Enfin, pour l’adepte de l’auto-partage, il y a quelques stations dans la communauté d’agglomération de Cergy-Pontoise. Celles-ci sont visualisables sur Mobi’Carto et il est possible d’accéder au site d’auto-partage Citiz via une fenêtre contextuelle. On retrouve également les parkings de la communauté d’agglomération avec le nombre de places et la possibilité d’avoir un descriptif plus détaillé du parking.
Un onglet pour signaler les problèmes des utilisateurs
Une interface permet aux internautes de signaler les problèmes rencontrés dans leurs déplacements. Pour cela il faut cliquer sur le pictogramme danger en bas à gauche du site.
Technologie utilisée
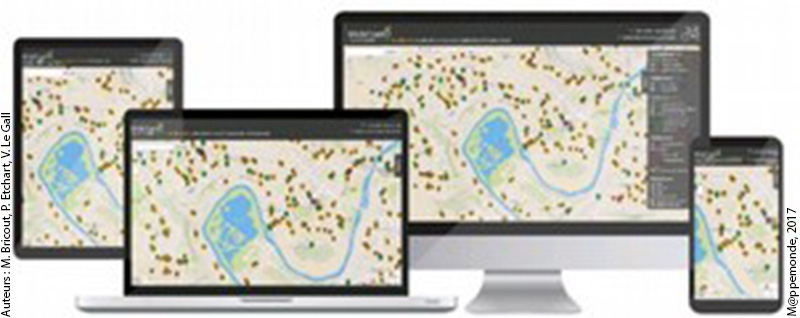
Le site est développé en HTML5 et la cartographie a été mise au point grâce à l’utilisation de la bibliothèque JavaScript libre et gratuite Leaflet qui permet un rendu cartographique à la fois dynamique et léger. Le but était aussi de tester une autre façon de faire des cartes dynamiques sans passer exclusivement par des solutions du type ArcGIS, même si ArcGIS Online est utilisé pour héberger les données géographiques. Afin d’être utilisable en toutes circonstances, le site est doté d’une interface adaptative (web responsive design) qui s’adapte aux différents terminaux (figure 2).
Pour les remontées utilisateurs, l’application s’appuie sur le géoformulaire d’ArcGIS Online qui permet d’avoir un formulaire dynamique pour recueillir les remarques des usagers.
Lien vers Mobi’Carto : http://mobicarto.fr/
Mon école sous l’eau : le risque inondation expliqué aux enfants.
Près d’un tiers de la population française est concernée par le risque inondation. Les divers événements passés montrent que la population n’est jamais préparée. Chaque inondation a engendré des dommages matériels, et parfois humains. C’est en constatant cette absence d’une culture du risque inondation que nous avons élaboré ce site (figure 3).
Nous avons choisi de nous adresser aux enfants car il nous a paru essentiel que ce risque soit connu dès le plus jeune âge. De plus, les enfants sont un très bon vecteur pour transmettre les informations. En effet, sensibiliser les enfants permet d’informer les parents par ricochet. Le travail a été réalisé sur la commune d’Alfortville car la quasi-totalité de son territoire est submersible.
Un site pédagogique
Le site internet est composé de différents menus permettant d’aborder tous les aspects de l’inondation. Différentes technologies ont été mobilisées pour le site, dans l’espoir que chacune apporte sa part de pédagogie sur le sujet. Nous avons utilisé notamment la 3D pour mieux sensibiliser le public visé.
Les écoles primaires en 3D
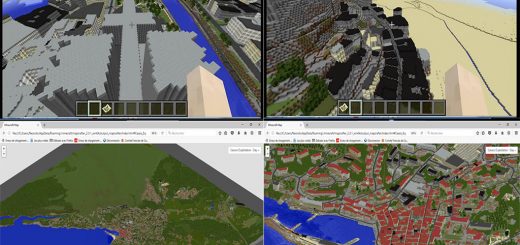
Les élèves du primaire constituent la cible directe, ainsi nous avons modélisé en 3D les huit écoles primaires d’Alfortville. L’école est un lieu identifiable très facilement par un enfant, il la fréquente tous les jours. Voir son école inondée permet de mieux se rendre compte de ce qu’est une inondation (figure 4).
Les vidéos présentant l’environnement de huit écoles primaires inondées en 3D ont été réalisées avec l’outil SketchUp. Soulignons l’aide, pour ces vidéos 3D, de Xavier Opigez, enseignant 3D au Master Géomatique de Cergy et à l’Esipe-MLV1 et concepteur d’applications Web/SIG à l’IAU2.
Figure 4. Une séquence 3D animée de l’école primaire Victor Hugo inondée (https://www.youtube.com/watch?v=O-fR0rReucg)
Une Story Map pour des explications dynamiques !
La page d’accueil permet d’accéder directement à une Story Map (réalisée avec ArcGIS Online) qui permet aux enfants de découvrir leur commune et leurs écoles inondées, grâce notamment à une carte interactive sur laquelle chacune des écoles primaires peut-être sélectionnée pour découvrir la séquence animée 3D de l’école (figure 5). D’autres pages présentent une vidéo avec une vue en surplomb d’Alfortville inondée, une carte interactive illustrant la hauteur de submersion du territoire ou encore l’explication des différents termes du risque inondation !
Lien vers Mon école sous l’eau: http://www.mon-ecole-sous-l-eau.com/
Lien vers la Story Map : http://arcg.is/2dhjg8G
Notes
| 1. | ⇧ | École supérieure d’ingénieurs de l’Université Paris-Est Marne-la- |
| 2. | ⇧ | Institut d’aménagement et d’urbanisme |